Issue
コンテンツ更新の手間がかかり、デザインの統一感が損なわれてしまっていた
コンバージョンを得るための重要なページが外部ドメインに分散しており、コンテンツ更新のボトルネックやUX体験に課題がありました。また、各保険商品の内容や特約を分かりやすく説明するコンテンツ設計をする必要がありました。
Case
SOMPOひまわり生命保険株式会社様

コンテンツ更新の手間がかかり、デザインの統一感が損なわれてしまっていた
コンバージョンを得るための重要なページが外部ドメインに分散しており、コンテンツ更新のボトルネックやUX体験に課題がありました。また、各保険商品の内容や特約を分かりやすく説明するコンテンツ設計をする必要がありました。
分散したページを集約して、ユーザーが理解しやすいUXを提供する
現状の外部ドメインに分散したページを公式サイトのドメインに一元化し、サイトの信頼度を高めるとともに、統一感と商品ごとの色を活かしたWebデザインを提供し、コンテンツ更新の効率向上とスムーズなUX体験を提供しました。これにより、検討ユーザーの見積ハードルを下げ、コンバージョンに寄与する仕組みを提供しました。





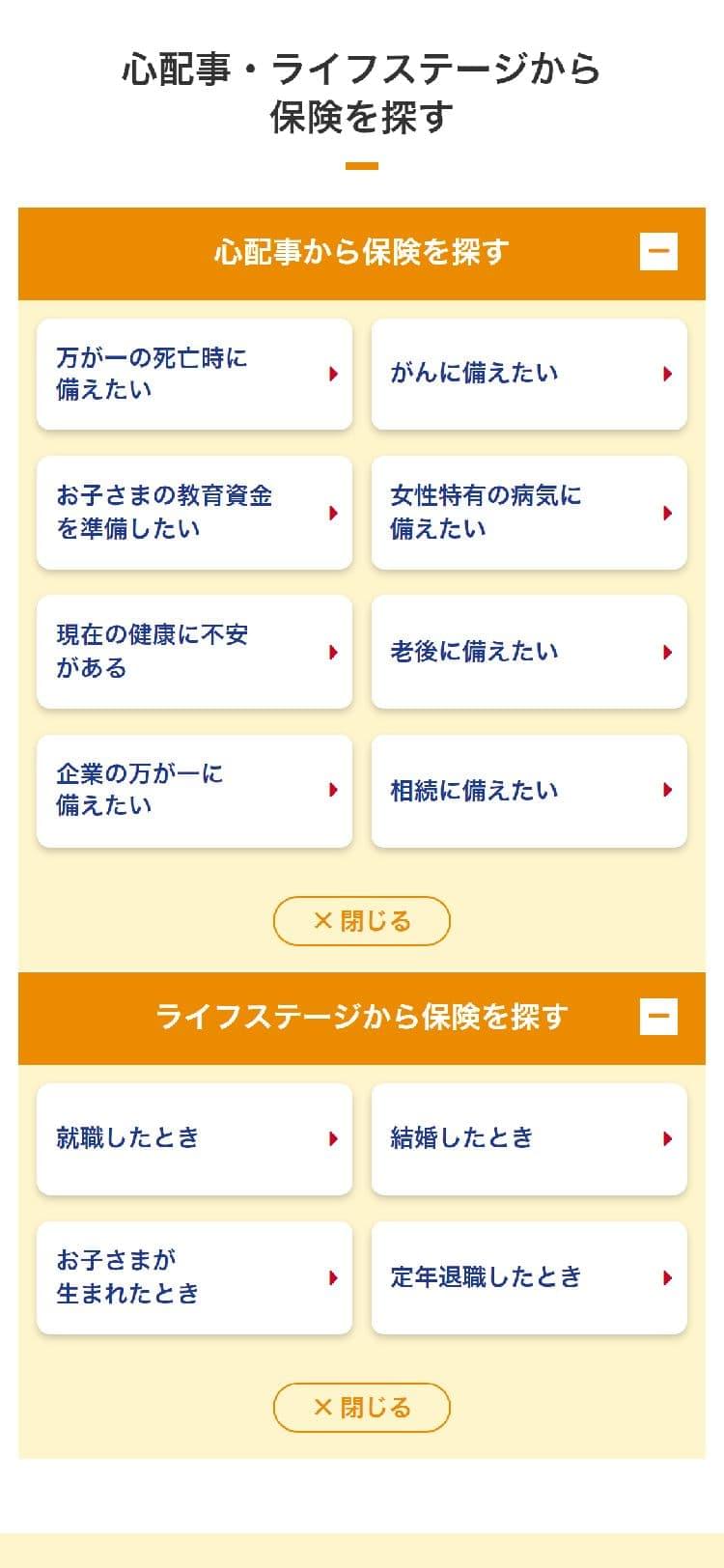
生命保険をはじめて検討するユーザーにとって「特約」というキーワードは馴染みのないものかと思います。
今回のデザイン改修では、これを視覚的に分かりやすくすることを重視しました。検討中ユーザーがメインの保証内容と特約が簡単に理解できるよう、飲食店のメニューや携帯電話のオプションでも見かける「+(プラス記号)」を用いたシンプルなUIを提供し、シンプルで直感的なデザインアプローチを採用しました。
これによりユーザーの効果的なコンバージョンを達成できるようサポートしています。

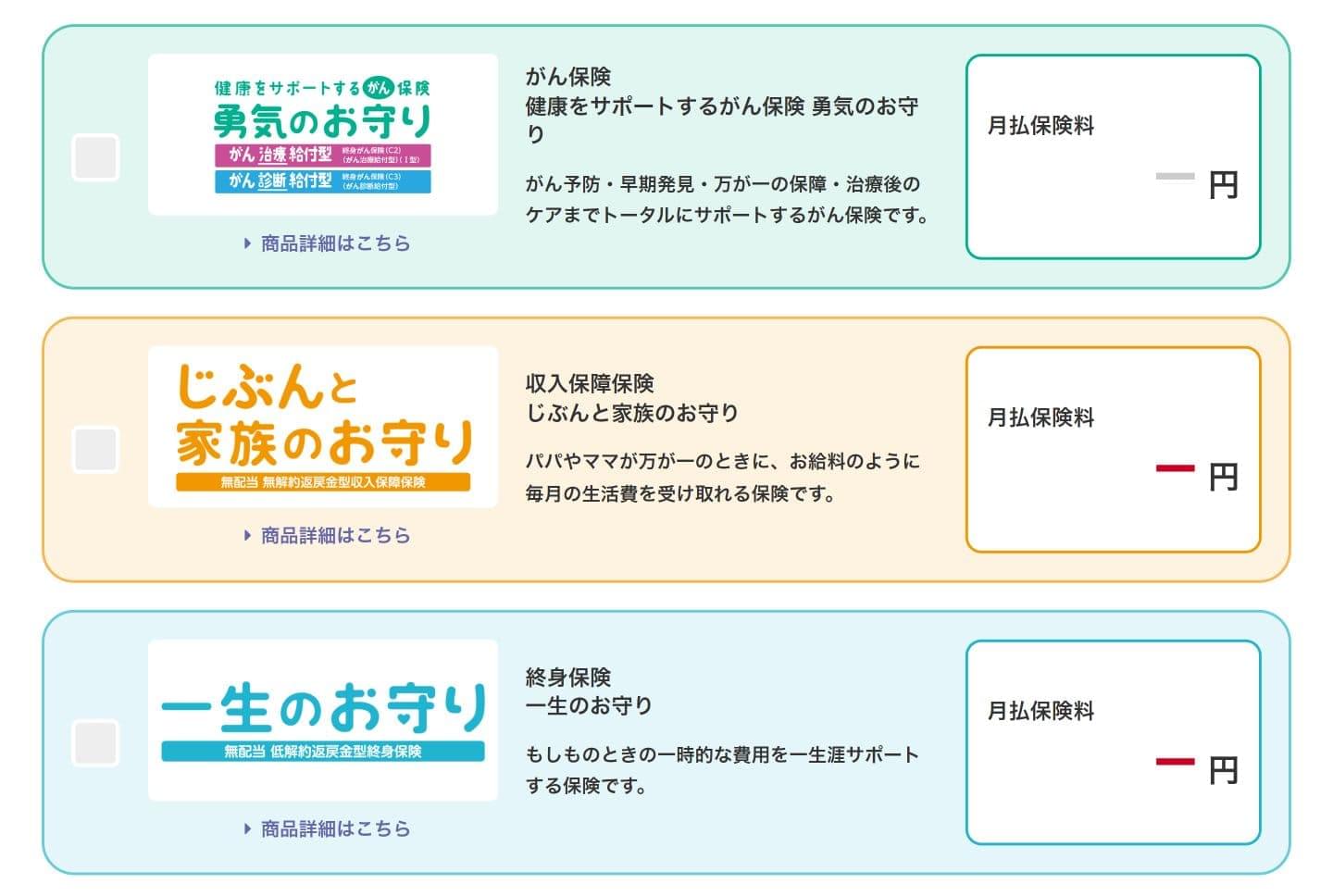
SOMPOひまわり生命様の保険商品はそれぞれに配色が設定されています。そこで、既存サイトの雰囲気を損なわずに、各商品特有のカラーを活かすCSS設計を採用しました。
具体的には、"色"と"形"を分離して記述し、形に対して色を指定することで、その商品のデザインが完成する仕組みです。
これにより、商品の特長やメリットを視覚的に引き立てつつ、ユーザーに直感的なコンテンツが提供できるようになります。またこの設計により、新商品が増えても迅速な開発が可能となりました。

LYZONでは設立当初から、「HTMLの知識がなくてもコンテンツ作成できる」を理念として様々な技術革新に取り組んでいます。
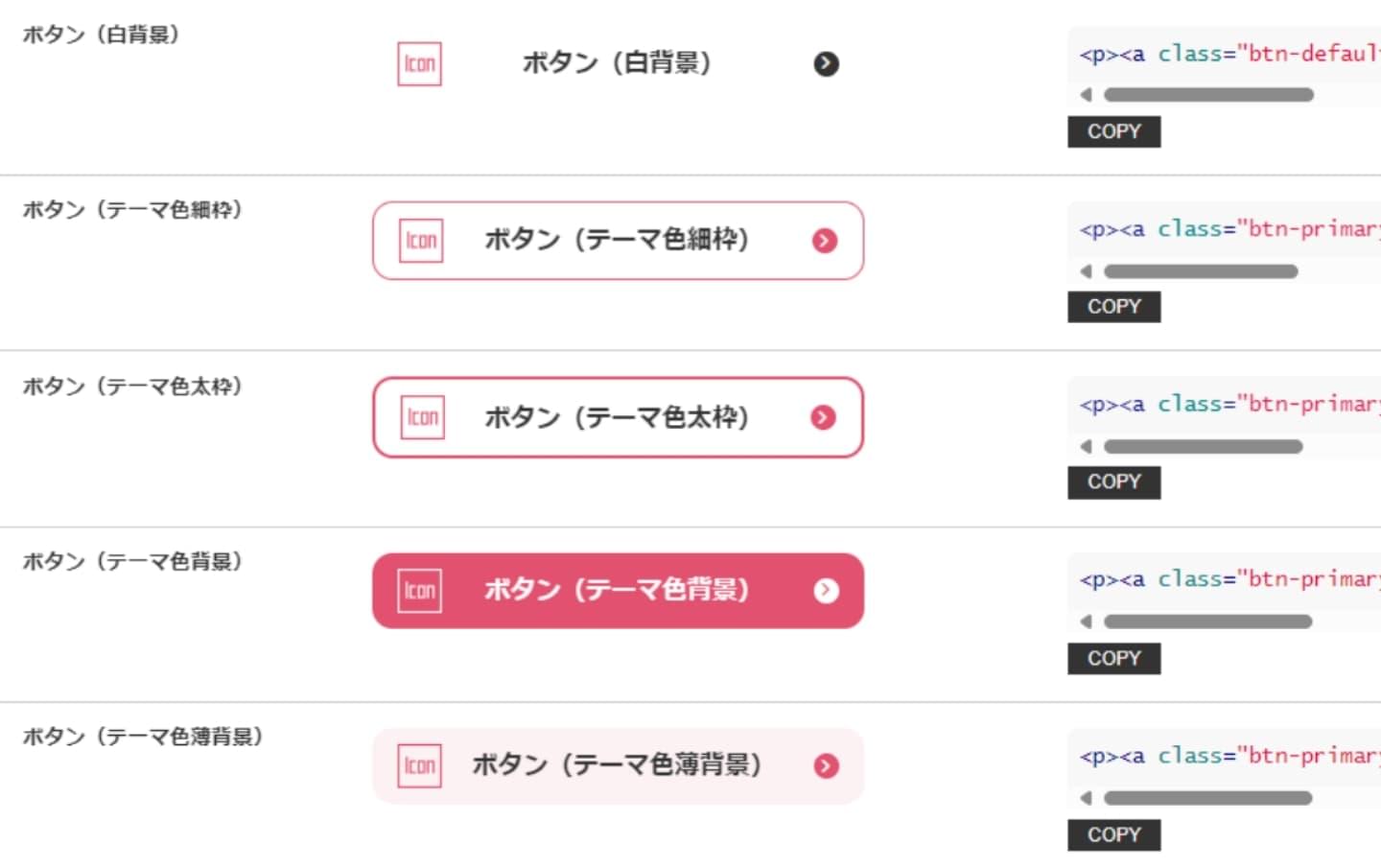
そのなかでもエレメントリストは長年親しまれているデザインシステムの一つです。エレメントリストは、多彩なパーツのセットをあらかじめ用意して、これらのパーツをコピー&ペーストするだけで多彩なページデザインが実現できます。
SOMPOひまわり様のWebサイトにおいては、8割以上のページでご利用いただいており、充実した内容のページが誰でも作れるとともに、工数の短縮化を実現しています。

デザインシステムは運用で活かすべき資産であり、お客さまのユーザー体験を向上させる重要な要素の一つです。
SOMPOひまわり生命様のWebサイトでは、デザインシステムの更新が入っても、柔軟な対応ができる独自のCSS設計を取り入れています。そのため、初回リリースから5年以上経過しても、HTMLの書き直しをほとんどすることなくデザインリニューアルを成功させました。
また、ページごとのテーマカラーに応じて色が変わるエレメントを作成し、かつ運用でテーマカラーが増減してもサイトが崩れることなく表示される仕組みを導入し、エンドユーザーが高いユーザー体験を得られるとともに、お客さまからのご要望に沿ったデザインが簡単に提供できる仕組みとなっています。

| SITE URL | https://www.himawari-life.co.jp/ |
|---|---|
| INDUSTRY | 金融・保険業 |
| DIRECTOR | 相原 小林 河西 |
| DESIGNER | 佐々木 大西 |
| SYSTEM ENGINEER | キム |
| FRONTEND ENGINEER | キム 佐々木 |