Webアクセシビリティ義務化の準備はできてますか?
2024年4月1日の「障害者差別解消法」の改正により、事業者も障害者に対して「合理的な配慮をしなければならない」と変更されました。この改正により、障害のある人が生活上の障害を取り除くために、事業者は合理的かつ必要な対策を講じることが求められます。Webサイトなどのデジタルコンテンツにおいては、Webアクセシビリティの向上がこれに該当します。
全ての事業者は、2024年6月4日までに対応するようアナウンスがありました。
LYZONの支援実績
LYZONは構築・運用時の実装や、既存サイトの改修など、Webアクセシビリティに関する様々な支援を行っています。その実績と経験を元に、自信をもってお客様のご要望にお応えします。
-
株式会社リコー様
既存のコードを修正し、情報の判別に適切な色の使用や、スクリーンリーダー・キーボード操作への対応を行いました。

-
損害保険ジャパン株式会社様
スライダーに再生停止機能を追加、テキストの色調整をしてユーザーが操作しやすくなるUIに改善しました。

-
キヤノンマーケティングジャパン株式会社様
アクセシビリティ対応されたモジュールを利用して構築し、適切なマークアップへの修正を支援しました。

-
セイコーウオッチ株式会社様
カルーセルや動画の自動再生を停止するボタンの設置や、WAI-ARIAを利用したスクリーンリーダー対応実施しました。

その悩みLYZONなら解決できます
私たちは大手企業のアクセシビリティ対応実績があります
Webアクセシビリティで配慮すべき項目
-
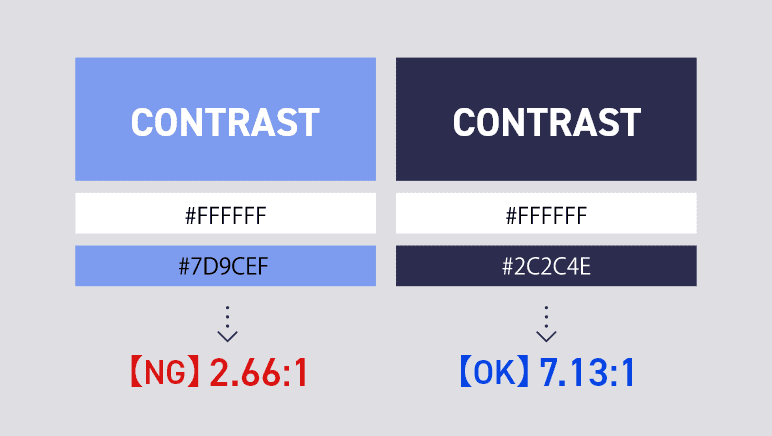
コントラスト比
テキストや画像の表示色と背景色の2色間に、十分なコントラストを確保
色覚異常者や視力が低下している人も要素が正しく認識できる

-
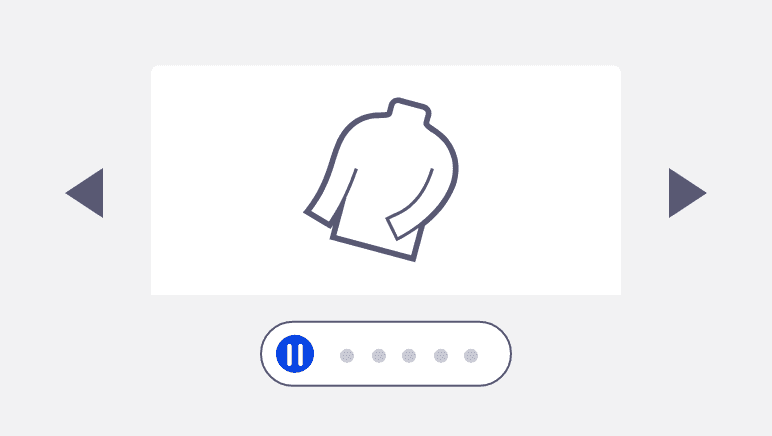
スライドの一時停止ボタン
スライドに一時停止、非表示、停止の機能を設置
自動で動くコンテンツを停止することで、弱視や認知障害のある方も情報を読み取ることができる

-
画像の代替テキスト
自動で動くコンテンツを停止することで、弱視や認知障害のある方も情報を読み取ることができる
視覚障害者がスクリーンリーダーを利用して画像の内容を理解できる

レベルA(シングルA)とレベルAA(ダブルA)の違い


配慮
準拠水準には到達していない規格の一部を盛り込んでいる
(試験実施有無、結果は問わない)
準拠水準の規格の一部は準拠できていない
(試験結果の公開は任意)
すべて準拠している
(試験結果を公開)
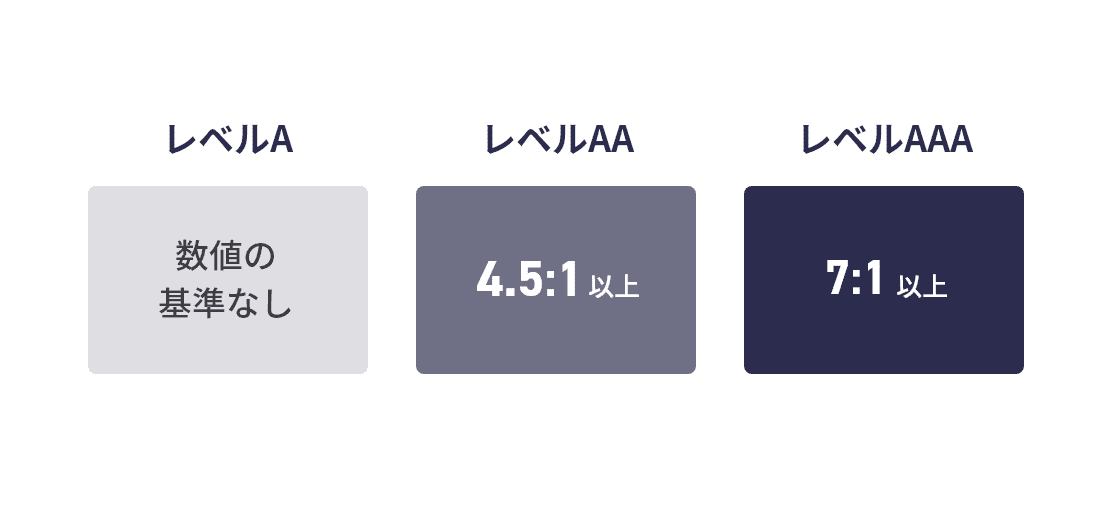
レベルA・AA・AAAの達成基準はどのくらいちがう?
アクセシビリティの基準は、WCAG(Web Content Accessibility Guidelines)によって規定されています。以下は、異なるレベルのアクセシビリティに関する要件です。
-
コントラスト比
レベルAは基準なし、レベルAAは比率4.5:1以上、レベルAAAは7:1以上のコントラスト比を確保する必要がある

レベルA
数値の基準なし
レベルAA
4:5:1以上
レベルAAA
7:1以上 -
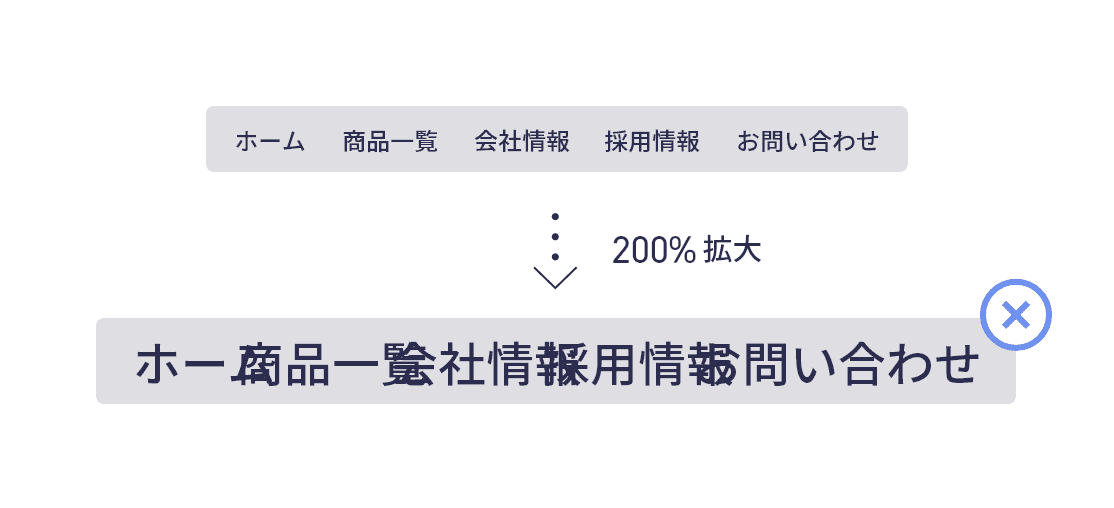
テキストサイズの拡大縮小
レベルAは基準なし、レベルAAは画像拡大ソフトなどの支援技術を使用せずに、200%までサイズ変更できるようにする必要がある

デフォルトのフォントサイズから200%上げた際に、テキスト同士が被ってしまっています。
レベルAからの対応 + 一部準拠をおすすめします!
アクセシビリティ対応はレベルが上がるほど対応が難しくなり、Webサイト全体のHTMLを整備しなくてならないためレベルAA対応はサイトのフルリニューアルが必要になります。
配慮・一部準拠・準拠を正しく理解して、段階的な実装の促進を
目標とした適合レベルに該当する達成基準を全て満たしていない場合、今後の対応方針を示すことで「一部準拠」と表記することができます。一部準拠の基準を利用しながら、重要なものから段階的に対応していくことで、取り組みやすくなります。


配慮準拠水準には到達していない規格の一部を盛り込んでいる
(試験実施有無、結果は問わない)
準拠水準の規格の一部は準拠できていない
(試験結果の公開は任意)
すべて準拠している
(試験結果を公開)
デザイン性と両立したWebアクセシビリティ対応を実現します!
-
デザインからコーディングまでひとりのデザイナーが担当!
LYZONはすべてのデザイナーがデザイン・コーディング・フロントエンドを一貫して作業するスキルをあわせ持っています。デザイン段階からアクセシビリティを考慮した設計をするため、最初からバリアフリーなデザインを目指すことができます。 -
マシンリーダブル(機械可読)なHTML構造化を得意とするテクニック
HTML構造を文書の論理構造に基づくことで、スクリーンリーダーでも適切に読むことができます。すべてのプロジェクトでマシンリーダブル(機械可読)を標準としているため、アクセシビリティ対応に最適なHTMLをご提供できます -
デザイナーをはじめ、ディレクター、エンジニアから構成されるアクセシビリティチーム
アクセシビリティ対応の標準化を図り、会社全体で取り組むプロジェクトを発足しています。アクセシビリティの勉強会を定期的に開催し、ナレッジの共有を行っています。
ユーザビリティとアクセシビリティの違い
ユーザビリティ
ホームページを見に来た特定のユーザーが対象です。サイトのターゲットに向けた「使いやすさ」を目指します。
アクセシビリティ
障害を持つ人、老若男女、さまざまなユーザーが対象です。全てのユーザーに対しての使いやすさを目指します。
アクセシビリティ定義のなかにユーザビリティの考え方が含まれています

ユーザビリティ
特定のユーザーが対象
アクセシビリティ
障害の有無、年齢に関わらずさまざまなユーザーが対象
ユーザビリティはアクセシビリティ実現が前提
Webアクセシビリティ対応で得られる価値
-
社会貢献と企業のブランド価値向上
企業が社会に貢献し、多様性を尊重する姿勢を示すことで、ブランド価値を高めます
-
法的コンプライアンス
法的リスクを軽減し、コンプライアンスを確保します
-
SEO向上
サイト構造の最適化により、検索エンジンランキングに良い影響を与え、SEO向上に寄与します
-
良好なユーザーエクスペリエンス
全てのユーザーにとって使いやすいWebサイトを提供することで、お客様の満足度を向上させます
その悩みLYZONなら解決できます
私たちは大手企業のアクセシビリティ対応実績があります
なぜ診断サービスが多いのに、対応サービスが少ないのか
チェックツールに頼り切らない
総務省から提供されているmiCheckerやDeque Systemsがオープンソースで公開している axe-coreなどウェブアクセシビリティのチェックツールがありますが、確認できるのは達成基準の 2割から 3割程度にとどまります。また、チェックツールによっては開発から時間も経過し、最新のウェブテクノロジーを採用して実装されたページのテストが困難な場合もあります。このため、試験は必ず人が目視による確認やキーボードのみの操作、スクリーンリーダーなどの支援技術を用いた確認をする必要があります。
LYZONのWebアクセシビリティ対応 3つのポイント
-
大手企業の支援実績
-
デザインからコーディングまでのワンストップ・フロー
-
デザイン性と運用性を考慮したベストプラクティス
本当にユーザーのための対策ができているのか?
「障害者差別解消法」改正の影響で、多くの民間企業が急速にWebアクセシビリティ対応を進めています。しかしその多くは適切な対応ではなく、充分とは言えません。本当にその対応は必要な人に届いているでしょうか?
誰もが「アクセシブル」であること。アクセシビリティは障害者だけのものではなく、形だけ基準に合うものでもなく、私たちはみんなに価値のある「アクセシビリティ」を届けます。
その悩みLYZONなら解決できます
私たちは大手企業のアクセシビリティ対応実績があります


